Why
Many people struggle with physical activity due to movement restrictions, leading to a lack of physical movement and negative impacts on their health.
What
I developed an app that adresses all limitations and focuses on low-impact exercises as a health management strategy.
How
This app provides an alternative approach that was more relaxed and accessible to people of all ages and fitness levels. Which could potentially boost mental health, increase physical activity, and assist with weight-loss goals.
Objectives
The journey of Flexercise began with a simple question: How can I make fitness less intimidating and more inclusive for everyone? This project set out to design a digital platform that champions low-intensity workouts, promoting both physical and mental well-being. By focusing on users who lead busy or sedentary lives—or those with temporary or situational disabilities—the aim was to create a tool that not only helps them stay active but also aligns with their unique lifestyles.
The goals were ambitious but clear:
Develop a flexible and accessible app that makes fitness less daunting.
Encourage consistent physical activity to support weight management and mental health.
Ensure the experience is inclusive, catering to a wide spectrum of physical abilities and preferences.
Features
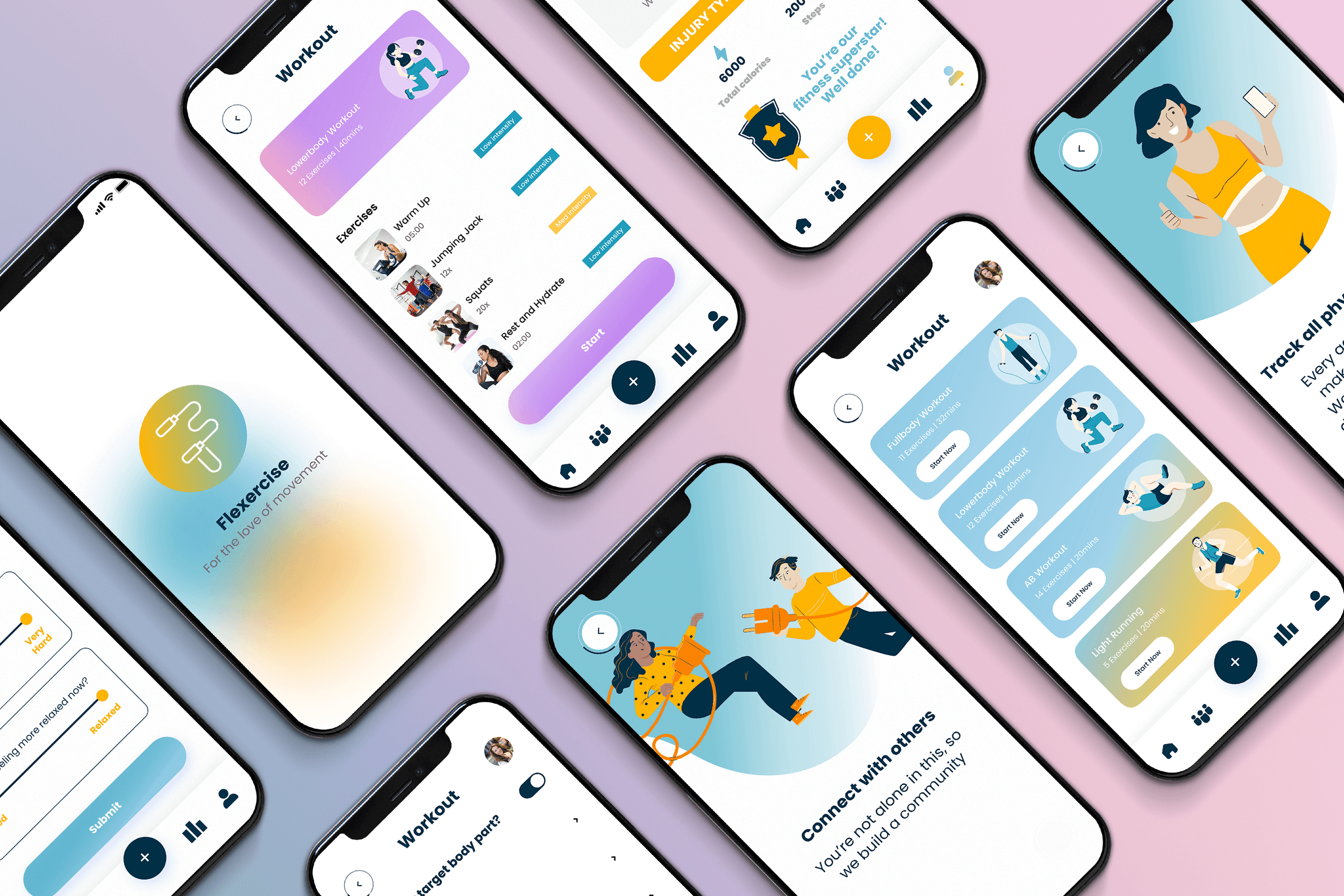
Flexercise brings together functionality and empathy, offering users an experience that adapts to their needs. Its standout features include:
Customisable Workouts: Whether it’s a quick stretch or a low-intensity yoga session, users can personalise their routines to suit their abilities and moods.
Positive Reinforcement: Moving beyond traditional metrics like calories burned, Flexercise celebrates user satisfaction and progress, creating a sense of accomplishment.
Gamified Engagement: Milestones and rewards keep users motivated without creating pressure.
Accessible Design: Built with inclusivity in mind, the app ensures that users with varying physical challenges feel equally empowered.
Community Connection: A space where users can share their fitness journeys, exchange tips, and encourage one another.
My Approach
This project was not a linear path but an evolving process, guided by the Design Thinking framework.
1. Empathise
Research and Surveys: Conducted user surveys (58 participants) and interviews (3 participants) to gather insights on exercise habits and challenges.
User Insights: Identified barriers like lack of motivation, busy lifestyles, and physical limitations.
Thematic Analysis: Uncovered key themes, such as the need for flexibility, positive reinforcement, and low-pressure environments.
2. Define
Personas and Empathy Maps: Developed personas like Roslyn, Natalia, and Derek to understand diverse user needs.
User Journey Maps: Mapped out user experiences, highlighting pain points and motivations.
3. Ideate
Brainstorming and Crazy 8s: Explored various solutions through rapid idea generation techniques.
NUF Test: Evaluated ideas based on newness, usefulness, and feasibility.
4. Prototype
Low to High-Fidelity Prototypes: Created paper sketches and wireframes, evolving into a functional high-fidelity prototype.
5. Test
User Testing: Feedback was gathered through testing sessions to refine the interface and improve usability.
Iterations: Adjustments made to elements like button size and animation speed based on user feedback.
Adaptations and Refinements
The design process often requires recalibration, and Flexercise was no exception.
Initially branded as "Lo-Fit" to reflect low-intensity workouts, user feedback highlighted the need for a more inclusive name. Flexercise emerged as a more fitting identity, encapsulating the app’s core values of flexibility and inclusivity.
Early testing revealed that users found the onboarding process tedious. By reducing steps and focusing on essential information, the process became smoother.
Too many images in the initial design distracted users. Simplified visuals ensured a more focused and calming experience.
Adjustments like enlarging buttons and speeding up animations were made to enhance usability and user satisfaction.
Future Plans
If I had continued working on this project, I would envision Flexercise as a living product, with plans for:
Wearable Integration: Syncing with devices to provide real-time activity tracking.
Expanded Accessibility: Introducing voice controls and haptic feedback for users with diverse needs.
Community Growth: Building a vibrant user community through forums and shared challenges.
Continued User Testing: Regular feedback loops to keep refining the app.
Conclusion
This project highlighted the complexities of designing a fitness app that balances motivation with accessibility. What began as a simple low-impact workout tool evolved into a comprehensive platform addressing physical, mental, and emotional well-being. The iterative process underscored the importance of adaptability, user feedback, and empathy in creating truly user-centric designs.